「フォントのマメ知識」初心者がデザインするとき、フォントはどうやって選ぶ?

こんにちはこんばんはスタです。
デザイナーは
チラシやポスターを作るときに
さまざまフォントを使います。
初心者が
何か「お知らせ」や「はがき」を
作るとき、「フォント」って
たくさんあって、
どれを使ってい良いのか
難しいですよね。
初心者がデザインするとき、
フォントはどうやって選ぶ?
さて、
正しいフォントの選び方、
それはずばり、
「らしい」ものを選ぶ!
です。
「らしい」というのは
「イメージに合ったもの」。
フォントを使うと
違和感がでるのです
逆に言うと、
違和感のないフォントを使うと、
それらしい、良いデザイン
をすることができるのです。
デザインの仕事をしていると、
フォント選びは
超重要で時間もかかります。
ただし、
フォントの種類と名前を把握
するようになってくると、
こういう時はコレ!
というものができあがってきます。
パソコンの環境によって
持っているフォントが
いろいろ違うので、
「具体的なフォント名」
というよりは
フォントの種類で解説
していきたいと思います。
フォントを
どうやって選ぶの?
ひとむかし前、
印刷するためのデータを作るには
「出力(プリント)できるフォント」
を必ず使っていました。
(印刷の現場では
「出力できる」というのは、
ソフトや環境の整備の面で、
今でもシビアな問題です。)
レーザープリンターや
イメージセッターから出力
するには、
パソコンから送ったデータを
RIPで演算します。
そのRIP
(Raster Image Processor)
にフォントを積んでなければ
フォントは化けて出力されるのです。
(化けるというのは、
斜体がかかったり、
標準フォントに置き換わったり
という「文字化け」のことです)
しかし、最近は
「pdf から出力できる」
ようになったので、
文字化けの心配が
なくなっています!
pdfはフォント情報を
埋め込むことができるのです。
なので、
デザイナーはpdf にさえすれば、
自分のパソコンで作った
「思い通りのデザイン」を
簡単に出力(プリント)する
ことが可能になったのです。
(家庭用プリンターの場合は、
パソコン側で印刷するデータを
画像データに変換して、
プリンタに送るシステムのため
文字化けしません。)
ちなみに、
わたしたちグラフィックデザイナー、
「ハイとスタ」の
レギュラーの仕事の場合。
ページ物の仕事なので、最終的に
印刷会社で面付けして出力
してもらいます。
デザイナーからの入稿後、
印刷会社側では
実画像に貼り変えたり、
データ修正をするため、
フォント環境を統一
しなければなりません。
プロの場合、
勝手なフォントを使うことは
難しいです。。。
決められた範囲があり、
常に「出力」を考えて
フォントを選びます。
そんなわけで、
「初心者がフォントを選ぶポイント」
としては、
作ったものを印刷したいときは
pdfで入稿できるため、
フォントの制限がなくなりました。
pdf の作り方も
各ネット印刷のホームページで
詳しく説明されています。
例えば、わたしがよく使う
「ネット印刷のラクスル」の場合、
トップページから進んでいくと、
pdfの作り方がばっちりわかります。
トップ>
ご利用ガイド>
印刷用データ作成ガイド>
ソフト別データ作成ガイド>
PDFデータ作成ガイド
商用利用の場合は注意
してくださいね
イメージと合うのは
筆文字系、明朝系、
ゴシック系、手書き系の
どれ?
フォントは、大きくわけて
和文フォントと
欧文フォント
の2種類にわかれます。
和文フォントは、

欧文フォントは、

全ての分類の名前は
覚える必要はないのですが、
和文でも欧文でも、
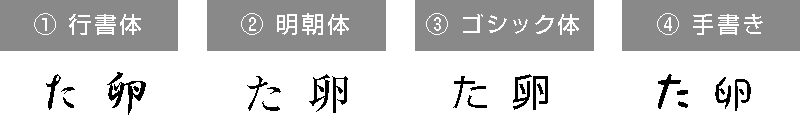
①「筆文字系」なのか
②「明朝系」なのか
③「ゴシック系」なのか
④「手書き系」なのか
さえ分類できれば大丈夫です。
筆文字系、明朝系、
ゴシック系、手書き系
を知る
「①行書体」は
習字みたいな文字。
欧文の「①筆記体」は
昔みたいな文字。
年賀状とか賞状とか、
ベートーベンの手紙とか
ショパンの楽譜みたいな
文字なのでわかりやすいです。
(デザイナーは、
タイトルにからめて「①筆記体」
をよく使用します)
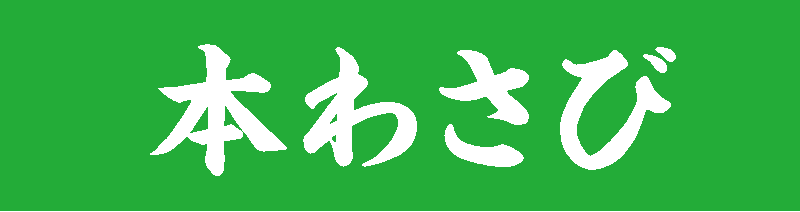
こちらは行書体の一種、
楷書体です。↓↓↓
A-OTF 楷書MCBK1 MCBK1
よく見ますね。
これを太め明朝体にすると、
パンチがない感じです。
また、明朝体は
背景に対しての白抜き文字に
適していません。↓↓↓
A-OTF リュウミン B-KL
こちらも楷書体。↓↓↓
A-OTF 楷書MCBK1 MCBK1
これだとイメージに合いません。
↓↓↓
A-OTF 新ゴ M
こちらは行書体でも、
江戸文字と言われる
江戸時代に考案された書体です。
↓↓↓
A-OTF 勘亭流 Std Ultra
なじみのある
フォントじゃない
と残念な感じです。
↓↓↓
A-OTF 新ゴ M
こちらは絶対太めゴシック体。
↓↓↓
A-OTF ゴシックMB101 B
悪くはないのですが、
明朝体にすると送料無料感が
弱くなります。
↓↓↓
A-OTF リュウミン EB-KL
遠くからも目立つフォントです。
↓↓↓
A-OTF ゴシックMB101 B
これでは目立ちません。
↓↓↓
A-OTF リュウミン EB-KL
細め明朝体でキレイに。
↓↓↓
A-OTF リュウミン M-KL
キレイ感・ステキ感、ゼロ。
↓↓↓
A-OTF 新ゴ B
明朝体ですが、
柔らかめの書体です。
↓↓↓
はんなり明朝

これでは堅いですね。
↓↓↓
A-OTF リュウミン Pro
太めゴシックですね。
男らしいです。
↓↓↓
Arial Black Regular
若干男らしさが・・・
↓↓↓
Times Roman
手書き文字。
子どもの手紙みたいです。
↓↓↓
こども丸ゴシック細め
これはこれでいいですね。
読みやすい書体です。
↓↓↓
ヒラギノ角ゴ W6
手書き文字。
ポイントとして使います。
↓↓↓
しねきゃぷしょん
↓↓↓
ミウラAI
↓↓↓
A-OTF はるひ学園 Std L
一応、手書き風文字。
親子感出ます。
楽しそうです^^
↓↓↓
A-OTF タカハンド Std H
こういうフォント選びは
あまりしません。
堅いですね。
↓↓↓
A-OTF リュウミン Pro U-KL
ゴシック体。元気な書体。
↓↓↓
KFひま字
明朝系ではカタイカタイ。
↓↓↓
A-OTF リュウミン B-KL
このように比べてみると、
違和感のないフォントを使うことで、
イメージがわきやすく
わかりやすいデザインへと
導くことができます。
タイトルや見出しなど
目立つところは
イメージに合ったフォントを
選ぶのがデザインの鉄則です。
その作りたいものについて
イメージを固めてみて
ください。
キーワードで画像検索を
するのもオススメです。
それらしいチラシや
ポスターなどがヒットしたら、
参考にすることができるからです。
そのイメージに合わせて
フォントの種類をしぼり、
その中から好みのものを使う。
それらしいデザインになる
フォント選びを心がけましょう!
さて、タイトルではなく
「本文」のフォント選び
というのはイメージプラス
視認性ということが
重要になってきますので、
こちらの記事をどうぞ。
本文に使うフォントは
どうやって選ぶ?
使い方は?
そして、
欧文フォントに関しても
イメージを解説します。
英数字ですね。
英数字は和文フォントでも
表示できます。
でもプロのデザイナーは
わざわざというか、
当たり前のように
欧文フォントを使います。
欧文フォントの方が
綺麗だからですね。
本文中の英数字は
同じフォントで流すのですが、
基本的には欧文フォントと
和文フォントは
分けて使用することが多いです。
例えば、
「SALE」はゴシック系が
合いますね。
Helveticaをよく使います。
Helveticaはウェイト(太さ)の
種類が多く使いやすいフォントです。
ウィンドウズではArialですね。
下のデザイン例を見てください。
「全品」のみ和文フォント。
欧文フォントに
ウェイト(太さ)の合う
和文フォントを組み合わせます。
↓↓↓
Helvetica Bold と A-OTF 新ゴ B

デザイナーが
よく使うゴシック系のフォントは
こんな感じです。
・Avenir
(アベニール)
・Avant Garde Gothic
(アヴァンギャルドゴシック)
・Century Gothic
(センチュリーゴシック)
・Franklin Gothic
(フランクリンゴシック)
・Frutiger
(フルティガー)
・Futura
(フーツラ)
・Gill sans
(ギルサンズ)
・Myriad
(ミリアド)
・Optima
(オプティマ)
・Univers
(ユニバース)など。
モーツァルトと
書くなら明朝系。上品です。
↓↓↓
デザイナーがよく使う
明朝系のフォントはこちら。
・Bodoni (ボドニ)
・Didot(ディド)
・Garamond
(ギャラモン)
・Palatino
(パラティノ)
・Times New Roman
(タイムズニューローマン)
・Trajan(トレイジャン)
さて、筆記体です。
デザイナーにとって、
使う機会がなさそうにみえて
実は飾りとしてよく登場します。
タイトルに絡めたり、
写真にのせたり。
背景の間を埋めたり。
こちらは
Chopin Script
(ショパンスクリプト) という
スクリプト体(筆記体)です。
↓↓↓
ツァッフィーノ。
見事なスクリプト体
(筆記体)です。
↓↓↓
その他に
デザイナーがよく使う
筆記体はこちらです。
・Edwardian Script
・Künstler Script
・Palace Script
・Shelley
・Snell Roundhand
ブランドロゴの
フォントを知る
ちなみに
ロゴタイプのみのシンプルな
ブランドロゴ。
ほとんどが
特別なフォントを使っているわけでは
ありませんが、文字間にこだわり、
ところどころ
ロゴとして大きさや形を調整し、
ブランドを象徴するものに
なっています。
ルイ・ヴィトン
/サンセリフ体のフーツラ
(Futura)です。

シャネル
/サンセリフ体(ローマン体)
の大御所、Helvetica
ディオール
/Nicolas Cochin
ドルチェ&ガッバーナ
/Futura
フェンディ
/Helvetica
グッチ
/Optima
ジョルジオアルマーニ
/Italian Didot
エルメス
/Geometric
ポロラルフローレン
/ITC Fenice
アップルiphone
/Myriad
supreme
/futura
DEAN & DELUCA
/Copperplate Gothic
トヨタ自動車
/Helvetica
adidas
/Avant Garde Gothic
NIKE
/futura
こんな感じです。
フォントはイメージが大事ですね。
少しづつ理解を
深めましょう〜〜