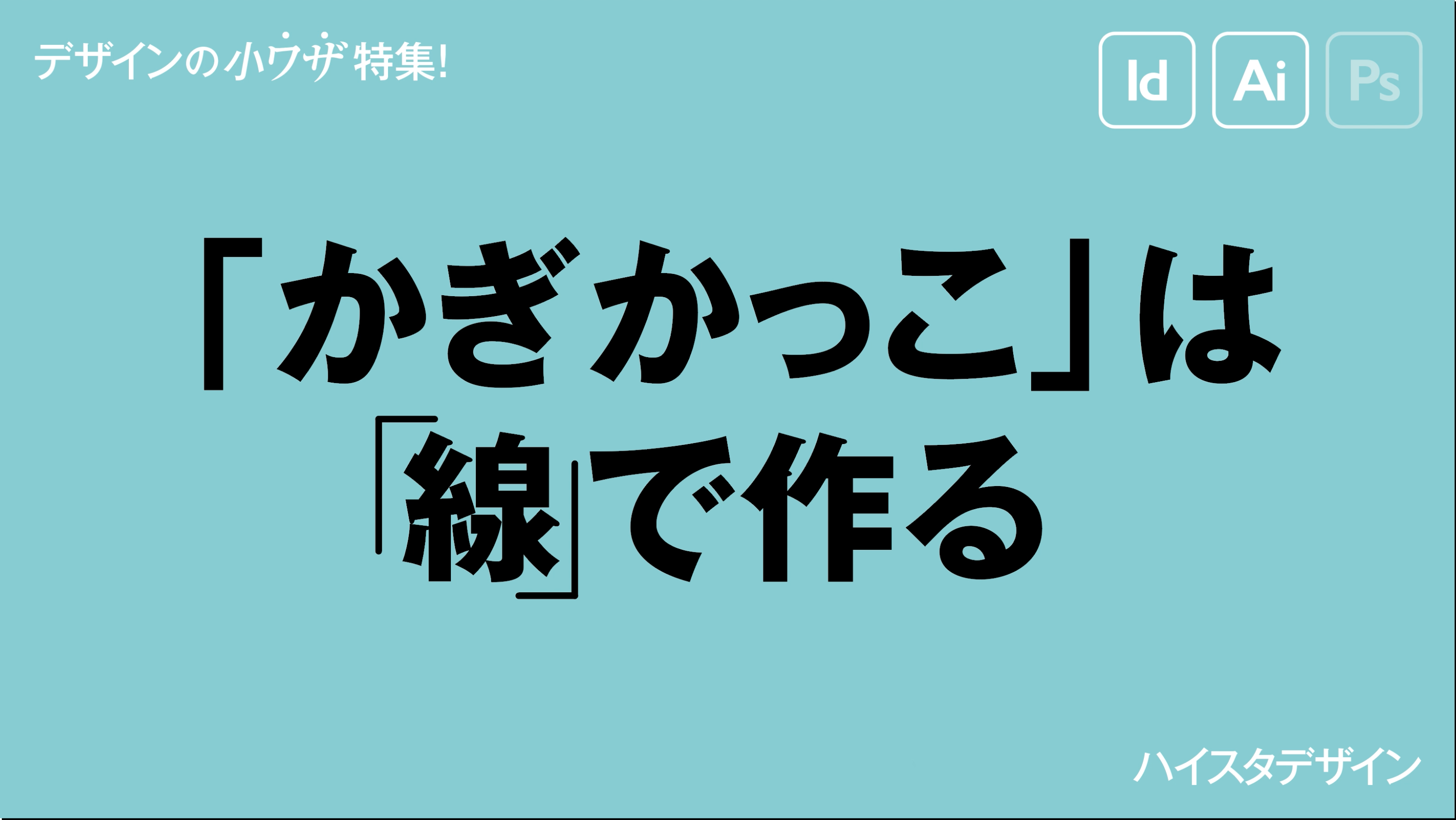
「デザイナーコラム」基本テクニック かぎかっこを線で作らないデザイナーはいない

デザインを始めた頃に、
学ぶことの一つに
「かぎこっこは線で作る」
というのがあります。
今日はそんなデザイナーの
小ワザをご紹介します。
アドビCCで損をしないためには。フリーランスの固定費は少しでも安く。 デジハリ アドビマスター講座で3年目更新も安心。
かぎかっこを線で作らないデザイナーはいない
「かぎかっこ」は、
文字を括る(くくる)ことで
他と区別する記号です。
デザイナーは便利な記号として、
「かぎかっこ」を良く使います。
言葉としての意味を強調させるし、
視覚的にも塊を意識させることが
できるからです。
そして、
デザイナーは
ちょっと手間ですが
当たり前のように
かぎかっこを線で作ります。
かぎかっこはカッコ悪い
本文のような
小さな文字では
さすがに
線では作りません。
ですが、見出しや
タイトルくらいの大きさでは
当たり前のように線で作ります。
そのまま「かぎかっこ」を使うと
気になるくらいダサくなります。
とにかく
「かぎかっこを線で作る」
というテクニックを使うと
とても
カッコよくなります。
かぎかっこは細くする
そもそも
「かぎかっこ」って、
それぞれの和文フォントに
必ず用意されているのですが
どのフォントも
ちょっと太いんです。
ちなみに
ウェイト(違う太さの同書体)が
用意されているフォントなら、
「かぎかっこ」だけ
ウェイトを下げることもあります。
方法としては、
わざわざ選択して
設定を変えるやり方です。
面倒だけど
そのままは使えないので。
かぎかっこは詰める
そして
前後の文字との
「アキ」を
詰めてやります。
さらに「アキ」が気になる
場合は、
かぎかっこのベースラインを
上げたり(始めのかぎかっこ)、
下げたり(終わりのかぎかっこ)して、
詰めて、前後の文字に、
かぶせたりします。
面倒ですが
やらないほうがまとまらないので。
ということを繰り返すうちに、
初めから線で作って位置を調整
したほうが良いです。
ということになります。
かぎかっこは当たり前のように「線」で作る
慣れてくると、
タイトルのネタを集めたものに
「線で作ったかぎかっこ」
をおいておいたり、
ライブラリに登録したりして
デザインに適用しやすくなってきます。
どうでしょうか。
わりと早めに使い出す
デザイナーテクニックです。
まだ知らなかった!
という人は
こっそり使いはじめてみてください。
デザイナー最強説
デザイナーの仕事は
デザインです。
デザインとは、
わかりやすく伝えること。
デザイナー最強!
Adobeアプリを入れるなら、
年間3万円もお得な
デジハリAdobeマスター講座がおすすめですよ。
そして、データの管理は
Macユーザーと相性のよい
ドロップボックスがおすすめです。
かぎかっこのデザイン実例
参考に「ブラウン」を強調した
タイトルデザイン実例をご紹介。
カタカナが多くても
「」で括る(くくる)と
視認性がよくなります。
かぎかっこが細くてキレてますね。